Amazon A/B Testing Service (beta) というページができてました
なので、試してみるよ。ちなみに、利用するには Amazon のアカウントが必要になります。
さて、さっさと試したいところですが、W8BENという米国非居住者用の免税書類が必要になってきます。
書類と言っても全部オンライン上でできます。
W8BEN の作成に時間がかかったため、今回はそれを作るところまでです。
このエントリの目次
- A/Bテストとは
- アプリをAmazon Mobile App Distribution Portal に登録する
- 「税に関するインタビュー」の入力
- さいごに
1.A/Bテストとは
ITproによると、A/Bテストとは、例えば画像や説明文など複数パターンの素材を用意し、それらを入れ変えたWebサイトやバナー広告などを並列で公開・配信することで、利用者の反応を探る方法。ということです。
つまり、複数パターンのページなどを同時に公開して、利用者にはいずれかを表示し、「どちらのページがコンバージョンが高いのか?」をテストすることです。
Web だとやりやすいけど、アプリでどう実現するのだろう...というところです。
2.アプリをAmazon Mobile App Distribution Portal に登録する
A/B Testing consoleから設定できます。Amazon アカウントでログインすると、下記のような画面になります。

名前や電話番号、住所などの必須項目を入力して、ページ下部の「保存して続行」を押します。

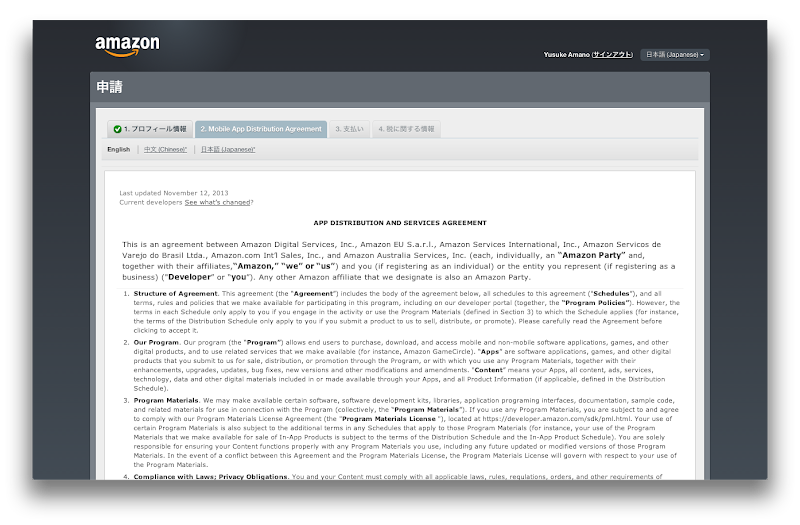
利用規約が表示されるページに遷移します。
ページ下部の「承認して続行」を押します。

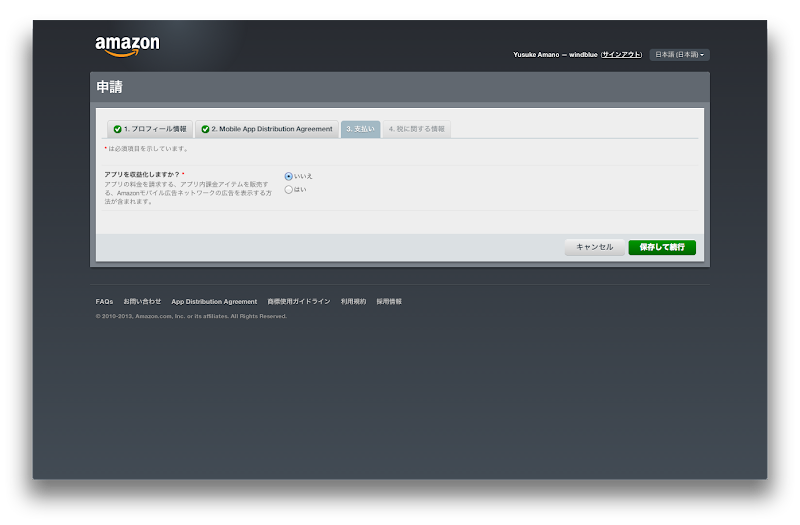
次に、アプリで収益を得るかどうか(有料アプリだったり、アプリ内課金だったり)を聞かれます。
選択して、「保存して続行」を押します。

すると「税に関するインタビュー」というページになります。

ここからが長いです。
僕のように税務や法律に疎い人にはここはかなり辛いので、心してかかってください。
3.「税に関するインタビュー」の入力
さて、ややこしそうですがとりあえず「続行」を押します。すると下の画面になりました。
いきなり意味分からないページです、これあかんやつやで...

とにかく翻訳していきます。
もし間違っていても責任は一切負いませんので悪しからず。
Consent for Electronic Signature and 1099 Form
電子署名と1099フォームの同意1099フォームでいきなり詰まりました。
1099フォームとは、2012年の米国連邦タックスカレンダー 2012/01/04 | 永野・森田会計事務所によると、
日本の支払調書にほぼ対応するフォーム1099があり、銀行やその他の事業者が個人等に一定の支払をした場合、当該支払者はその支払タイプ毎に受取者、支払額等を書いたフォーム1099を年度終了後IRSに提出する。報告すべき支払タイプは、利息、配当やその他分配、賃借料、従業員以外の個人に支払った報酬、ロイヤルティー等多岐にわたり、様々な様式が用意されている。とのことです。
支払調書??
それは支払調書は確定申告のための大事な資料 | S&S Accounting Staff Blog によると、
支払調書を交付しなければならない人たちは、主には「個人事業主」と呼ばれる人です。個人事業主はサラリーマンとは異なり、自らの事業で得た稼ぎを毎年3月に確定申告をすることにより、前年1~12月の所得を確定させます。とのことです。
つまり、日本において(主に)個人事業主が交付するのが源泉徴収票と似ている支払調書で、この支払調書にほぼ対応するのがアメリカのフォーム1099、ということです。
何となく項目の意図が分かったところで質問項目を確認していきます。
You may be required to sign your tax identity document.「tax identity document」に署名しなければならない場合があります。
In order to electronically sign your tax identity document, it is necessary to obtain your consent.
If you do not provide your consent, at the end of the interview you may be required to print the form, sign it with a blue or black pen, and mail it to the address that is provided.
電子的に署名するためには、同意が必要です。
あなたの同意を得られない場合は、このインタビューが終わったら、フォームを印刷して青や黒のペンを使って署名し、提供された住所にそれを郵送する必要がある場合があります。
I consent to providing my electronic signature.私は、私の電子署名を提供することに同意します。
Yes
No
はい
いいえ
If you would like us to provide your information reporting documentation that is required by law (for example, 1099-MISC, 1099-K) electronically, it is necessary to obtain your consent to receive these documents electronically.あなたが私たちに情報報告文書 ー法的に必要なもの(例えば、1099-MISC、1099-K)ー を電子的に提供したい場合、私たちが電子的に文書を受信するためには、あなたの同意を得ることが必要です。
I consent to electronic receipt of my information reporting documentation.私は情報報告文書の電子領収書に同意します。
Yes
No
はい
いいえ
文中に出てきた 1099-MISC、1099-K は、フォーム1099 の一種のようです。
1099-MISCについてはForm 1099-MISC Independent contractorへの支払い | アメリカで生活する日本人のための税金ブログ、1099-K についてはForm 1099Kってなに? | 石上洋のブログ で書かれています。
ページ右下の「続行」を押します。
Tax Status
課税状態。
In general, you are considered a U.S. resident if (1) at any time during the calendar year you were a lawful permanent resident of the United States immigration laws and this status has not been rescinded or administratively or judicially determined to have been abandoned or (2) you have been physically present in the United States on at least 31 days during the current year, and 183 days during the 3 year period that includes the current year and the 2 years immediately before.一般的には、下記のいずれかの条件を満たしていればあなたは米国の居住者だと見なされます。
- あなたが米国居住者であり、それが取り消されていない、また行政上・司法上放棄されたと決定していない。
- あなたは今年 31日間は米国にいて且つ、今年と過去2年間の計3年間は183日間米国にいた
For tax purposes are you a U.S. citizen, U.S. resident, U.S. partnership, or U.S. corporation?税務上、あなたは米国市民、米国居住者、米国のパートナーシップ、または米国法人ですか?
Yes
No
はい
いいえ
アメリカ行った事すらないので「いいえ」を選択します。
ページ右下の「続行」を押します。
Non-U.S. Person
非米国居住者
You have selected that you are a non U.S. Person for tax purposes.あなたは、税務上の非米国人であることを選択しました。
Next we will gather your personal or business information.
次に、私たちはあなたの個人情報やビジネス情報を収集します。
ページ右下の「続行」を押します。
Personal Information
個人情報。
ここは、本名や住所を入力していきます。
企業としての導入でなければ、
Select the place of incorporation or organizationのところは選択せずに「Please select ...」として下さい。
選択していると怒られて次に進めません。
最後に
Is your mailing address the same as permanent address?あなたの郵便住所は実際の住所と同じですか?
と聞かれます。
「はい」を選択して、ページ右下の「続行」を押します。
Foreign Tax Identification Number
外国の納税者番号
If you have a tax identification number for your country of residence, enter that information here.あなたがお住まいの国の納税者番号を持っている場合、ここにその情報を入力します。
日本では納税者番号制度は導入されていないため、空欄のままです。
ページ右下の「続行」を押します。
U.S. Person tests - Individual
米国人審査 - 個人
U.S. tax law requires Amazon to test whether any of the following conditions apply that could change your tax status for U.S. tax purposes from a Non U.S. Person to a U.S. Person.米国の税法により、アマゾンはあなたが以下の条件に当てはまるかどうか審査します。
条件に当てはまれば、あなたの納税状態を税制上、非米国市民から米国市民に変更できます。
Select all the items that apply:当てはまるものを全て選択してください。
- I have a U.S passport
私はアメリカのパスポートを持っている - I was born in the U.S. and have not renounced my birth rights
私はアメリカで生まれ、生得権を放棄していない - One or both of my parents were born in the U.S.
親のうちどちらかもしくは二人ともアメリカで生まれた。 - I currently hold or have held a Green Card
私はグリーンカードを持っている、もしくは持っていた - I have spent time in the U.S. in the past 3 years
私は過去三年間米国に住んでいた - Held temporary nonimmigrant Visa type "F" ,"J","M" or "Q"?
一時的な非移民のVISAであるF、J、M、Q のいずれかを持っている
どれにも当てはまらないので、何も選択せずにページ右下の「続行」を押します。
Do you have a US Tax Identification number?
あなたは米国の納税者番号を持っていますか?
In order to claim treaty benefits or to claim that income is effectively connected with a US trade or business, you will need to provide your Tax Identification Number (TIN), which is either your Individual Tax Identification Number (ITIN), Social Security Number (SSN) or Employer Identification Number (EIN).租税条約に基づく特典を受けるため、もしくは、収入が米国での貿易やビジネスに基づくものだと主張するためには、あなたはの納税者番号(TIN)を提供する必要があります。TIN とは個人納税者番号(ITIN)、社会保障番号(SSN)、雇用者識別番号(EIN)のいずれかです。
※ちなみに、Effectively Connected Income について。
外国人への支払い時の源泉税IRS税務調査強化(3) | 専門家のためのアメリカ・タックス(米国税務) によると、
非米国市民が受け取る所得のうち、米国事業活動に関連するものをECI(Effectively Connected Income)という。とのことです。
If you do not have a TIN, you can apply for an ITIN or EIN with the IRS.納税者番号(TIN)を持っていない場合は、アメリカ合衆国内国歳入庁に個人納税者番号(ITIN)もしくは雇用者識別番号(EIN)を申請する事ができます。
It is not necessary to have a TIN in order to determine if you are a U.S. or non U.S. person for U.S. income tax purposes. However, any reduction of the standard withholding rate (30%) will not apply until you can provide a TIN.税制上あなたが米国人かそうでないかを判断するとき、納税者番号(TIN)は必須ではありません。
ただし、納税者番号(TIN)を提供しない限り、標準的な源泉徴収税率の割引(30%)が適用されることはありません。
Do you have a TIN?あなたは納税者番号(TIN)を持っていますか?
Yes
No
はい
いいえ
「いいえ」を選択してページ右下の「続行」を押します。
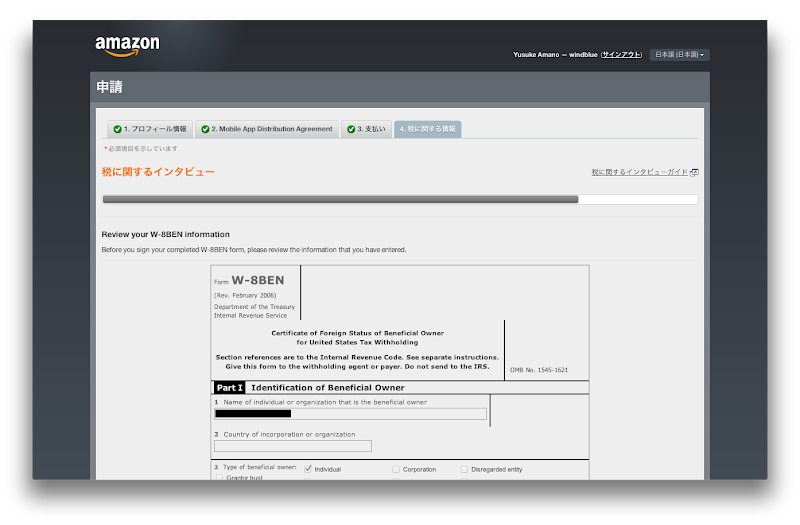
Review your W-8BEN information
W-8BEN情報の確認。W-8BEN のプレビュー画面です。

W-8BENとは-FORM W-8BENとは?- | 111 Social Lending.comによると、
利子、配当、使用料、賃貸収入や年金などを米国法人から受取る際に、米国上、外国法人や非居住者であることを証明するためのフォームです。とのことです。
パッと見すぐ分からないものをピックアップしていきます。
Part I Identification of Beneficial Owner
法的な実質的な所有者の種類
3 Type of beneficial owner3 法的な実質的な所有者
individual(個人), Corporation(法人), Disregarded entity(みなし事業体), Grantor trust(グランター・トラスト), Complex trust(複合信託), Estate(財産), Goverment(行政), Central bank of issue(中央銀行), Tax-exempt organization(非課税機関), Private foundation(慈善団体), Partnership(組合関係), Simple trust(単純信託), International organization(国際機関)
Part II Claim of Tax Treaty Benefits
租税条約の特典
I certify that (check all that apply)チェックされているもの全てが適用されることを証明します。
The beneficial owner is a resident of within the meaning of the income tax treaty between the United States and that country所有者は、米国との間に租税条約を結んでいる国の居住者であることを示します。
If required, the U.S taxpayer identification number is state on line 6要求される場合、アメリカの納税者番号は6行目(6 U.S. taxpayer identification number, if required (see instructions)) のものです
The beneficial owner is not an individual, derives the item (or items) of income for which the treaty benefits are claimed, and, if applicable, meets the requirements of the treaty provision dealing with limitation on benefits.所有者は個人ではなく、そして租税条約の特典を要求するための収入の項目を出せる。これを満たすということはつまり、租税条約の特典制限条項を扱う条約規定を満たしているということです。
Part III Certification
証明
Under penalties of perjury, I declare that I have examined the information on this form and to the best of my knowledge and belief it is true, correct, and complete. I further certify under penalties of perjury that:私は偽証罪の何たるかを知っています。私はこのフォームの情報を検討した結果、知識と信念をもって正しく且つ完全であることを宣言します。
- I am the beneficial owner (or am authorized to sign for the beneficial owner) of all the income to which this form relates,
私は、このフォームに関連するすべての収入の所有者(または所有者であると署名することを認可されている)です。 - The beneficial owner is not a U.S. person,
所有者は米国市民ではありません。 - The income to which this form relates is (a) not effectively connected with the conduct of a trade or business in the United States, (b) effectively connected but is not subject to tax under an income tax treaty, or (c) the partner's share of a partnership's effectively connected income, and
このフォームに関連する所得は、米国での取引または事業とは関係ありません。もしくはこのフォームに関連する収入は米国での取引または事業に基づくものであるが所得税条約に基づいた税の対象ではありません。もしくはこのフォームに関連する収入はパートナーの米国事業活動による収入のパートナーの分け前です。 - >For broker transactions or barter exchanges, the beneficial owner is an exempt foreign person as defined in the instructions.
斡旋売買もしくは物々交換において、所有者は命令で定義されている非課税の外国人です。
Furthermore, I authorize this form to be provided to any withholding agent that has control, receipt, or custody of the income of which I am the beneficial owner or any withholding agent that can disburse or make payments of the income of which I am the beneficial owner.さらに、私が所得の所有者であるとき、源泉徴収義務者(その所得を管理しているか領収書を持っているか監督している、もしくはその所得を融資できるもしくは支払える)にこのフォームを提供することを許可します。
「続行」を押します。
Certification
証明。
先の書面に書かれていた項目についてチェックが入ります。
繰り返しになりますが、そのまま載せます。
Under penalties of perjury, I declare that I have examined the information on this form and to the best of my knowledge and belief it is true, correct, and complete. I further certify under penalties of perjury that:私は偽証罪の何たるかを知っています。私はこのフォームの情報を検討した結果、知識と信念をもって正しく且つ完全であることを宣言します。
- I am the beneficial owner (or am authorized to sign for the beneficial owner) of all the income to which this form relates,
私は、このフォームに関連するすべての収入の所有者(または所有者であると署名することを認可されている)です。
チェックを入れます。 - The beneficial owner is not a U.S. person,
所有者は米国市民ではありません。
チェックを入れます。 - The income to which this form relates is (a) not effectively connected with the conduct of a trade or business in the United States, (b) effectively connected but is not subject to tax under an income tax treaty, or (c) the partner's share of a partnership's effectively connected income, and
このフォームに関連する所得は、米国での取引または事業とは関係ありません。もしくはこのフォームに関連する収入は米国での取引または事業に基づくものであるが所得税条約に基づいた税の対象ではありません。もしくはこのフォームに関連する収入はパートナーの米国事業活動による収入のパートナーの分け前です。
チェックを入れます。 - >For broker transactions or barter exchanges, the beneficial owner is an exempt foreign person as defined in the instructions.
斡旋売買もしくは物々交換において、所有者は命令で定義されている非課税の外国人です。
チェックを入れます。
Furthermore, I authorize this form to be provided to any withholding agent that has control, receipt, or custody of the income of which I am the beneficial owner or any withholding agent that can disburse or make payments of the income of which I am the beneficial owner.さらに、私が所得の所有者であるとき、源泉徴収義務者(その所得を管理しているか領収書を持っているか監督している、もしくはその所得を融資できるもしくは支払える)にこのフォームを提供することを許可します。
To comply with the eSignatures ACT, we require that you sign by typing your full name, enter the date and the email address that you used to access the registration site.電子署名法に準拠するために、あなたはフルネームと日付、そして登録サイトにアクセスするために使用したメールアドレスを入力する必要があります。
Capacity in which actingどのような資格をもってこのフォームを記入しているか。
個人で試すので individual を選択します。
Once you are satisfied with the information presented in your W-8BEN, and you have signed the certification above, select the Submit W-8BEN button to send your document to Amazon.W-8BEN の情報に問題がなく、上記の証明書に署名したら、「W8を送信」ボタンを押して書類をAmazon に提出してください。
というわけで「W8を送信」ボタンをクリックします。
すると下記の画面があらわれて、これで完了です!

Information awaiting validation認証待ちの情報。
Your information has been received and is awaiting validation.
We will contact you if we require additional information.
あなたの情報を受け取り、現在認証待ちです。
追加情報が必要な場合はご連絡いたします。
「終了」ボタンを押してこれでやっと完了!
すぐに認証されます
「税に関する情報は無事認証されました。」という通知が!
詳細を見に行くと、「税に関する情報は米国国税庁で無事認証され、税制上のステータスは「完了」に更新されました。」と言われました。
長かった…。

今日はこれくらいにしといたろか。
4.さいごに
長くて難しかった…。もし間違っていても責任は一切負いませんので悪しからず。
この調子だと色々つまづきそうな予感がします。
が、次はSDKを入れたいです(問題なく進められれば)。
それでは。