
1行加えるだけです
前回のエントリで、必要最低限の機能を持つカメラアプリを作りました。そのときは写真を撮る機能だけでしたが、今回は動画を撮れるようにします。
このエントリの目次
- コード
- さいごに
1.コード
以下のようにmediaTypesを指定するだけです。 UIImagePickerController *imagePickerController =[[UIImagePickerController alloc] init];
(略)
//カメラと動画を選択可能にする
imagePickerController.mediaTypes = [UIImagePickerController availableMediaTypesForSourceType:UIImagePickerControllerSourceTypeCamera];
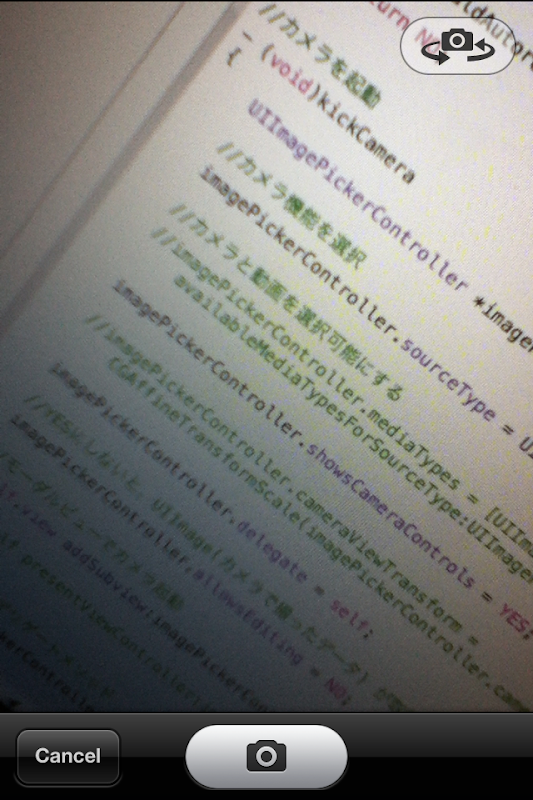
こうすると
写真を撮る機能だけだったのが、
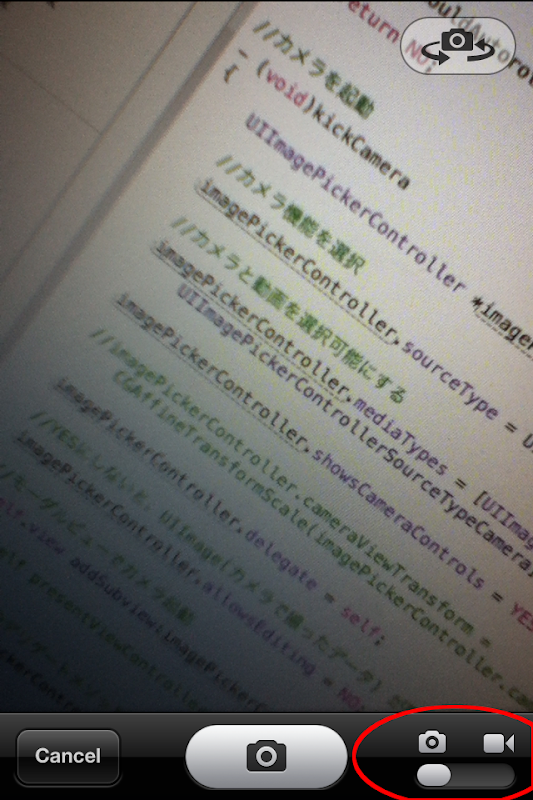
画面右下に、動画切り替えのパーツが表示されます。

このコメントはブログの管理者によって削除されました。
返信削除