簡単にできました
Appleの最近のプロダクトで使用されているかっこいいテクスチャをさくっと作るチュートリアル | コリスを参考にしました。上記サイトで Adobe Photoshop で作っているのを、GIMP にあてはめてみました。
このエントリの目次
- こんなテクスチャを作りました
- 2枚のレイヤーを用意する
- 1枚目のレイヤー(背面)にフィルタを適用する
- 2枚目のレイヤー(前面)にフィルタを適用する
- レイヤーを合わせて完成
- さいごに
1.こんなテクスチャを作りました

(Flickrのぺージ)
本当は 640x1136 px で作ったのですが、Flickr にアップロードしたら 577x1024 px になってしまいました。
2.2枚のレイヤーを用意する
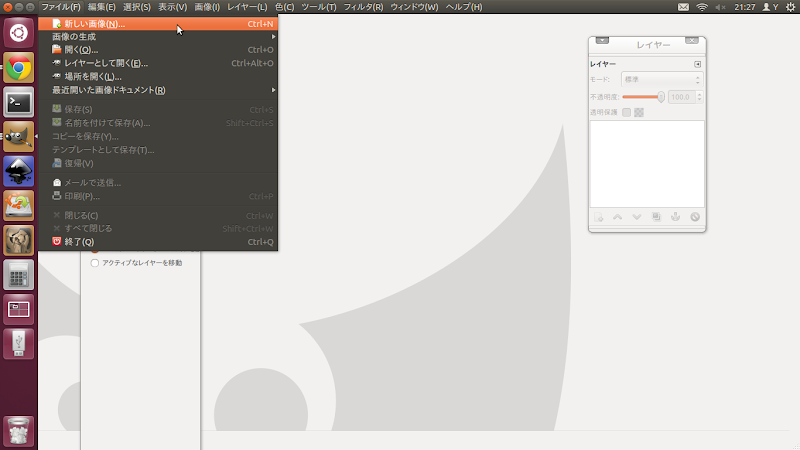
まず、GIMPを立ち上げて、「新しい画像」を作成していきます。「ファイル」→「新しい画像」を選択します。

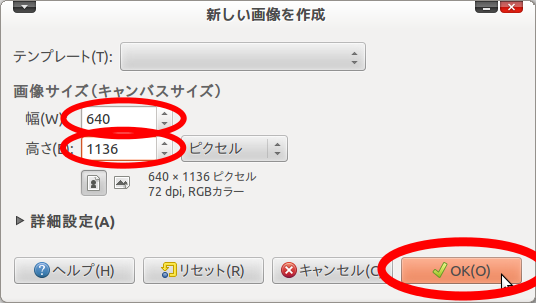
次のようなウインドウが現れるので、作りたい画像の縦と横のサイズを入力して、「OK」を押します。

これで、まっさらな画像が作られました。
続いて、基本となる色を画像につけていきます。
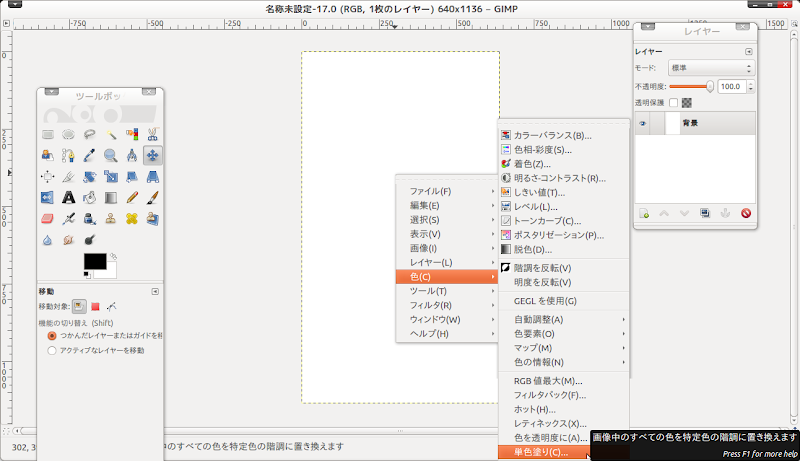
右クリックをして「色」→「単色塗り」を選択します。

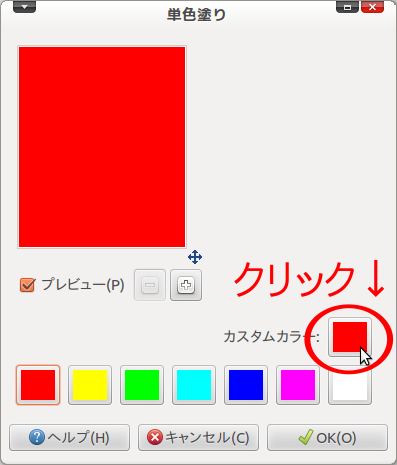
下のようなウインドウが出てくるので、「カスタムカラー」のところをクリックします。

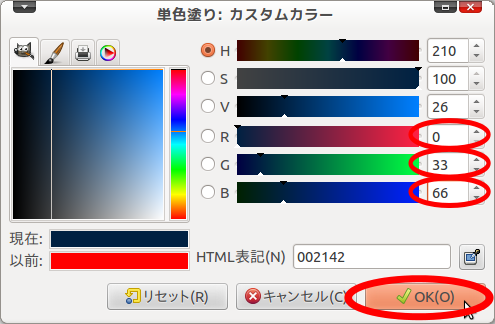
色を調整するウインドウが出てきます。
RGB をそれぞれ、0、33、66 と入力して、「OK」を押します。

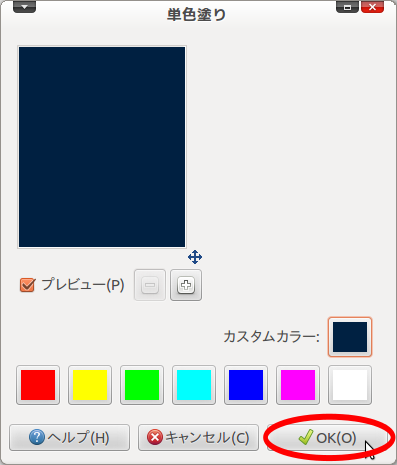
プレビュー の色も変更されました。
問題ないので、「OK」を押します。

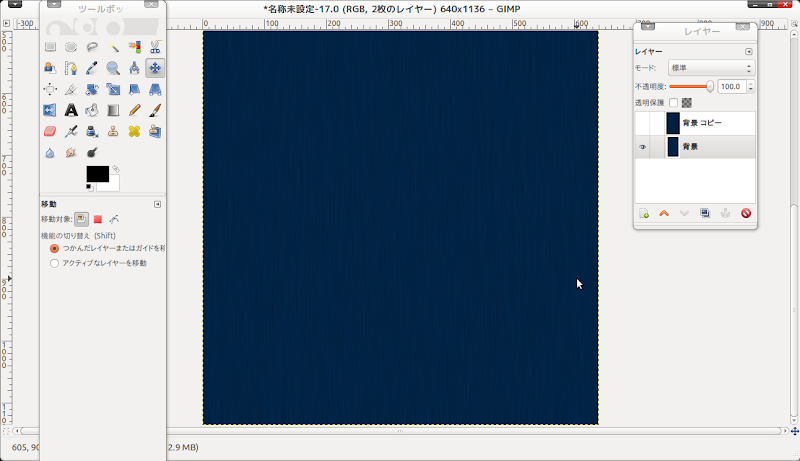
こんな画面になります。

ベースのレイヤーができたので、これを複製します。
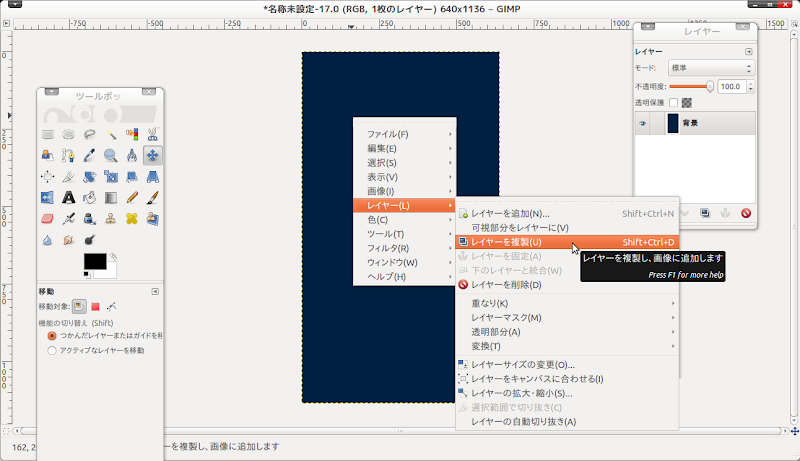
右クリックをして、「レイヤー」→「レイヤーを複製」を選択します。

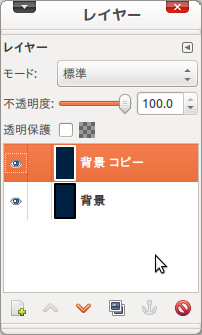
これで基礎となる2枚のレイヤーができました。

3.1枚目のレイヤー(背面)にフィルタを適用する
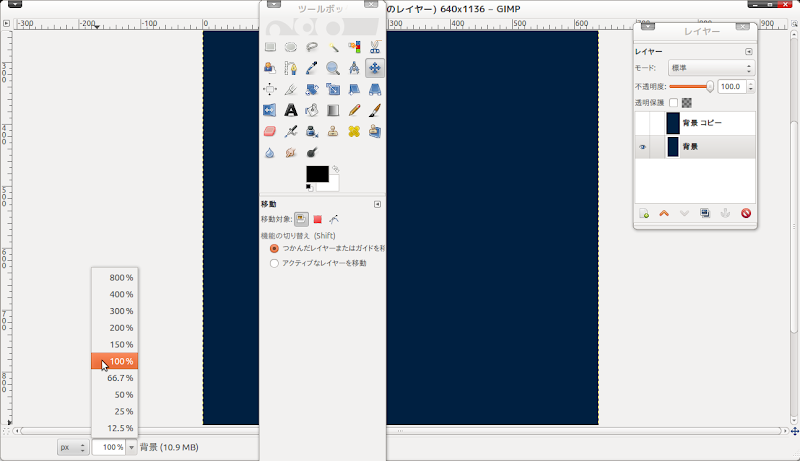
背面レイヤーに薄い縦縞がかかるようにします。まずはフィルタのかかり具合を正確に見るため、倍率を 100% にします。

まずは背面のレイヤーから編集します。
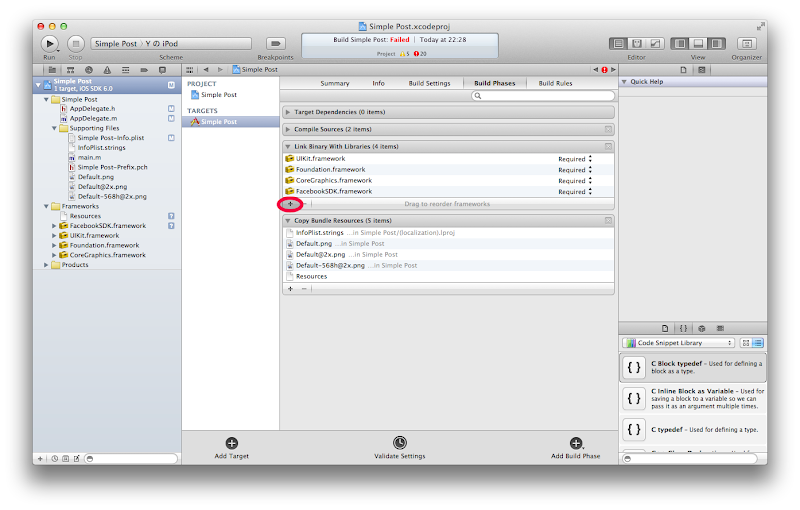
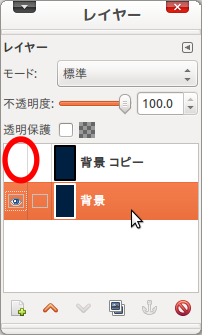
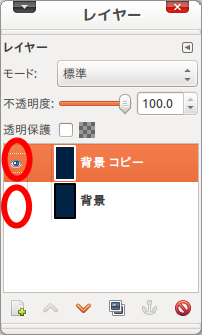
下の図の赤丸のところ(目のアイコンのところ)をクリックして、前面のレイヤーを非選択状態にします。

これで背面のレイヤーを編集できるようになりました。
レイヤーにフィルタをかけていきます。
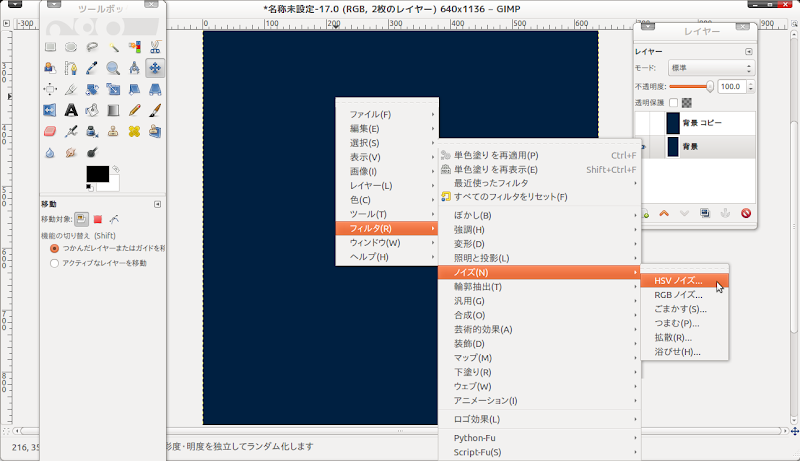
右クリックをして「フィルタ」→「ノイズ」→「HSVノイズ」を選択します。

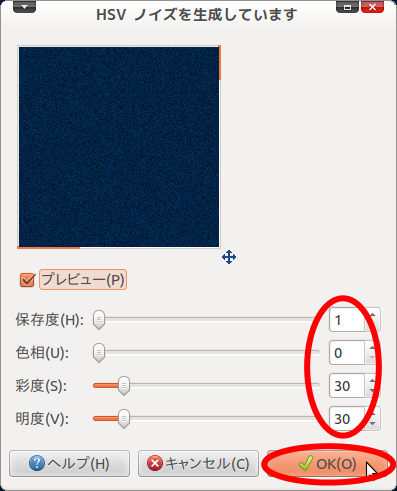
下のようなウインドウが現れるので、保存度 = 1、色相 = 0、彩度 = 30、明度 = 30 として「OK」を押します。

これでノイズがかかりました。
次にこのノイズを薄い縦縞にします。
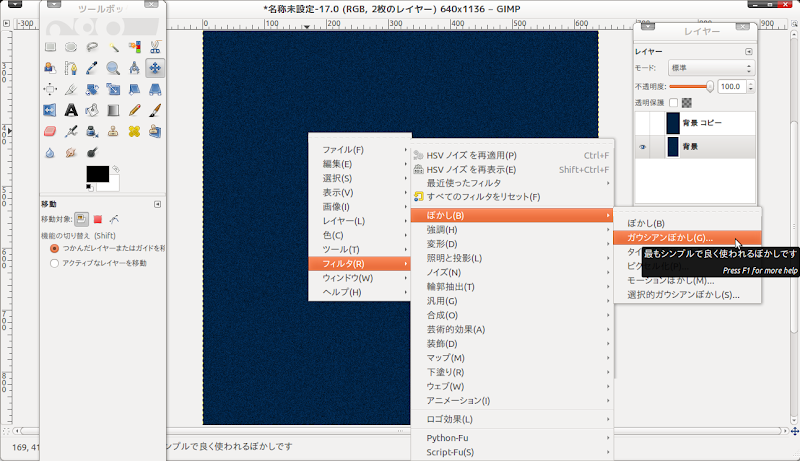
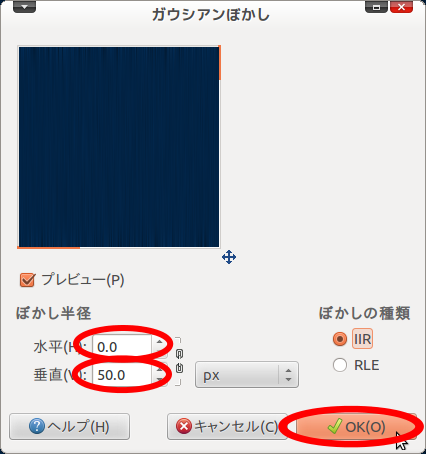
右クリックをして、「フィルタ」→「ぼかし」→「ガウシアンぼかし」を選択します。

下のようなウインドウが出てくるので、水平 = 0、垂直 = 50 と入力して「OK」を押します。

これで、1枚目のレイヤーが完成しました。

4.2枚目のレイヤー(前面)にフィルタを適用する
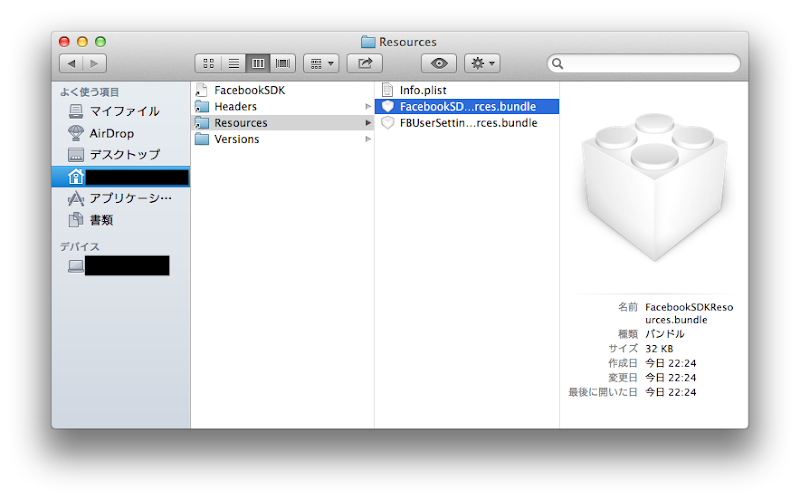
まずは前面のレイヤーを編集可能な状態にします。「背面 コピー」(前面)の目のアイコンをクリックして表示させ 選択状態に、「背面」の目のアイコンをクリックして非表示にして 非選択状態にします。

前面のレイヤーは薄い横縞を作ります。
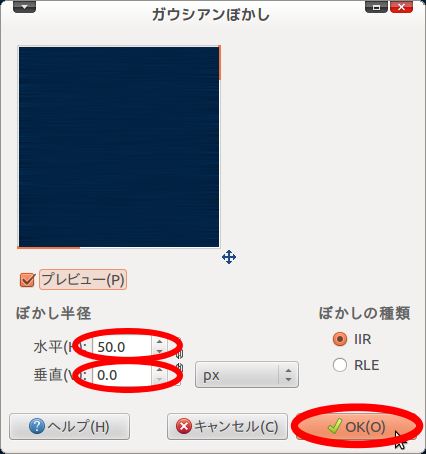
先ほどと同じように、まずはノイズを作成、続いてガウシアンぼかしをいれます。
このとき、下のように水平にぼかしをいれます。

これで2枚目のレイヤーも完成しました。
5.レイヤーを合わせて完成
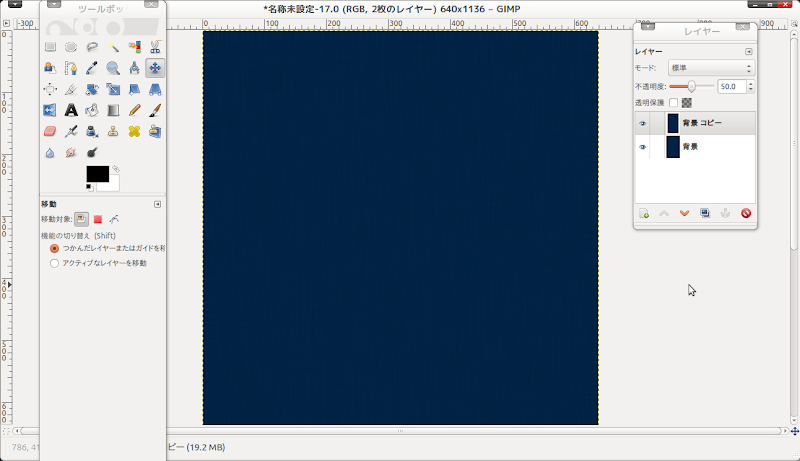
仕上げに、前面のレイヤーの不透明度を 50% にします。
すると、以下のようなApple風の布っぽいテクスチャになりました!

あとは画像を保存して完了です。
6.さいごに
思ったよりも簡単に作れました。「ノイズ」と「ぼかし」を組み合わせれば、色々な質感の素材が作れそうですね。